웹 프로그래밍을 하면, console.log()는 JavaScript에서 낯익은 함수이다. 자신이 만든 코드가 원하는 대로 작동하는지 확인하기 위해 필수로 많이 사용된다.좀더 자세히 조사해 보았다.

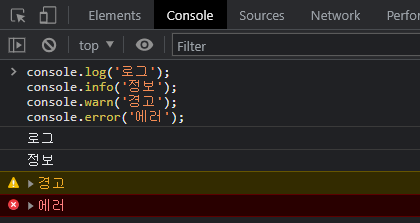
로그 레벨을 구분해서 사용하자. 개발단계에서의 로그 출력은 개발자의 몫이지만, 실제 운용환경이 되면 로그 출력은 제한적으로 필요한 경우에만 출력해야 한다. 자칫 중요한 정보가 노출될 수 있기 때문이다.따라서 로그는 수준별로 구분하는 습관을 들이도록 하자. 다음과 같은 레벨이 있다.실행해보면 레벨에 따라 콘솔에서 다르게 표현해준다.

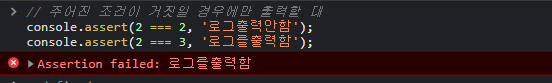
주어진 조건일 경우에만 Log를 출력한다.필요한 결과를 벗어난(주어진 조건) 경우에만 로그를 출력해야 하는 경우에는 assert를 이용하자.assert은 주어진 조건이 위반되었을 때(거짓일 경우)에만 로그를 출력해 준다.실행해 보면 조건이 허위일 경우의 로그만 출력되는 것을 알 수 있다.

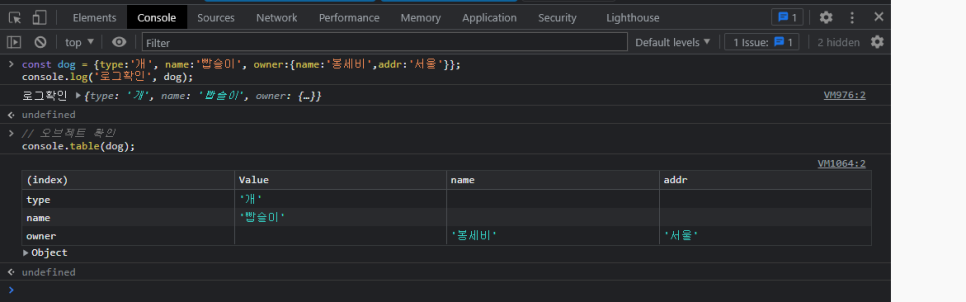
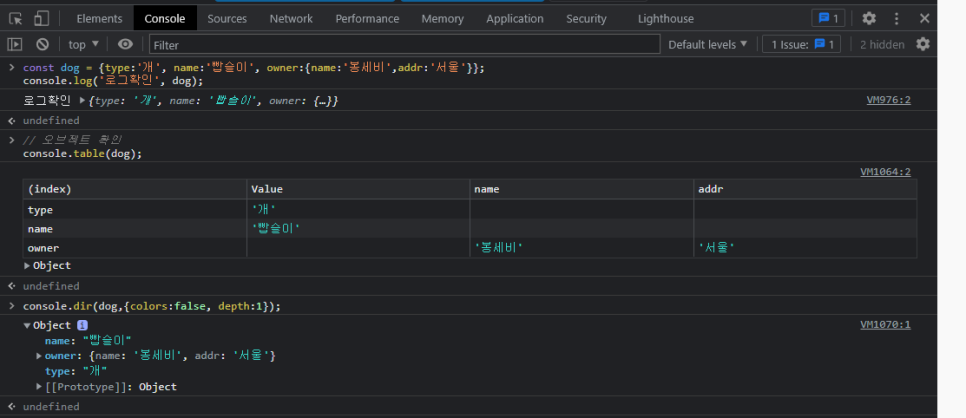
객체(Object)일 때는… 로그 출력 대상이 객체일 때는 table이나 dir를 이용하자.실행 결과를 확인해 보면, 결과가 보다 보기 쉽게 출력되는 것을 알 수 있다.

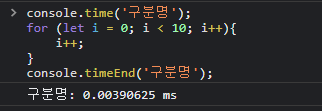
소요시간 측정: console.time 프로그램의 소요시간 측정에도 사용 가능하다.적당한 구분 명칭을 사용하여 사용하면 소요시간이 출력된다.

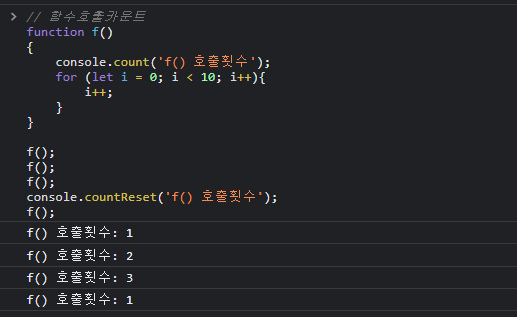
함수의 호출 횟수 확인: co nsole.count 함수가 몇 번 호출되는지 모니터링 할 수 있다. 중간에 호출 횟수를 초기화해야 한다면 console.count Reset()을 사용하면 된다.실행 결과를 보면 호출 횟수가 console.count Reset() 이후로는 초기화되어 다시 1부터 진행하는 것을 알 수 있다.

함수 호출 추적 함수의 복잡한 호출 경로를 추적할 때 사용할 수 있다.실행 결과는 다음과 같다.